CSS常见的调用方法有以下四种:
方法一:使用STYLE属性:将STYLE属性直接加在个别的组件标签里。
<组件(标签) STYLE="性质(属性)1: 设定值1; 性质(属性)2: 设定值2; ...}
例如:
<TD STYLE="COLOR:BLUE; font-size:9pt; font-family:"标楷体"; line-height:150%>
这种用法的优点是可灵巧应用于各标签中,但是缺点则是没有整篇文件的『统一性』。
方法二:使用STYLE标签:将样式规则写在<STYLE>...</STYLE>标签之中。
<STYLE TYPE="text/css">
<!—
样式规则表
-->
</STYLE>
例如:
<STYLE TYPE="text/css">
<!—
BODY {
color: BLUE;
background: #FFFFCC;
font-size: 9pt}
TD, P {
COLOR: GREEN;
font-size: 9pt}
-->
</STYLE>
通常是将整个的<STYLE>...</STYLE>结构写在网页的<HEAD></HEAD>部份之中。这种用法的优点就是在于整篇文件的统一性,只要是有声明的的组件即会套用该样式规则。缺点是在灵活度不足、代码维护不便。
方法三:使用 LINK标签:将样式规则写在.css的样式档案中,再以<LINK>标签引入。
假设我们把样式规则存成一个example.css的档案,我们只要在网页中加入:
<LINK REL=STYLESHEET TYPE="text/css" HREF="example.css">
即可套用该样式档案中所制定好的样式了。通常是将LINK标签写在网页的<HEAD></HEAD>部份之中。这种用法的优点就是在于可以把要套用相同样式规则的数篇文件都指定到同一个样式档案即可。缺点是在个别文件或组件的灵活度不足。
方法四:使用@import引入:跟LINK用法很像,但必须放在<STYLE>...</STYLE>中。
<STYLE TYPE="text/css">
<!—
@import url(引入的样式表的地址、路径与档名);
-->
</STYLE>
例如:
<STYLE TYPE="text/css">
<!—
@import url(http://yourweb/example.css);
-->
</STYLE>
要注意的是,行末的分号是绝对不可少的!切记切记!
而四种应用方法各有其优缺点,您可以综合地使用,并不会相互抵触。但是如果相同的性质属性遇上重复的声明的话,就要考虑套用优先权的问题了!
blob.pngCSS调用优先权的顺序有以下的几点原则:
网页设计者的样式设定>使用者的样式设定>浏览器的样式设定
STYLE属性的样式设定> STYLE标签样式设定>链结进来的样式设定
后面声明的样式设定>前面的样式设定
所谓『链结进来的样式设定』指的就是用上面提到过的LINK标签与@import引入这两种应用方式所链结进来的样式设定,blob.png逐浪CMS的模板调用模式一般采用第三种link方式链接,特殊情况下也可以使用第四种调用方式。
进入后台,点击内容管理-按栏目管理,选择您想要发布信息的节点,然后点击右边[添加]按钮,录入相关内容,即可发布一条新信息。
如果节点绑定了多个模型,则发布信息时,会有可选项,如[发布新闻|发布影视],点击添加信息按钮,系统会提供弹片效果,以便快速添加信息。

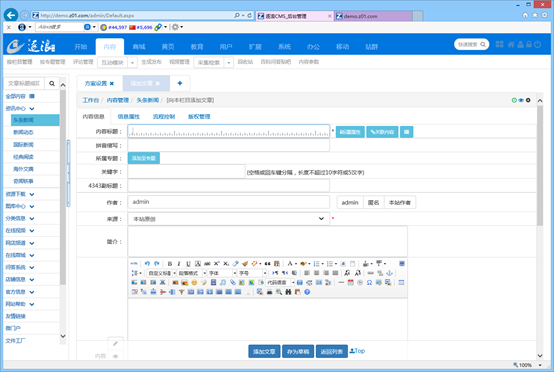
上图:内容管理与添加按钮的页面
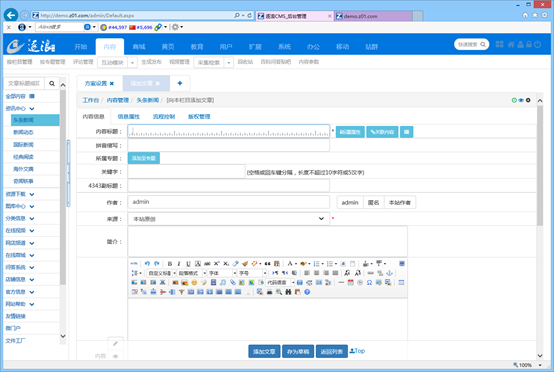
点击添加信息后,即进入内容发布界面。

上图:内容添加弹片页效果
如果您有大批量信息要处理,系统还支持以批量的模式导入,在添加内容菜单下方点击“导入文章”,系统即提供一个与该文章相关联的CSV模板,下载后用Excel程序打开,从第二行开始按CSV模板提供的表格规范添加信息,然后上传即可批量导入信息。

 注意:如果节点没有绑定模型或者是模型没有自定义字段,是不能发布信息的,需要点击系统配置-节点管理-修改节点,绑定模型。
注意:如果节点没有绑定模型或者是模型没有自定义字段,是不能发布信息的,需要点击系统配置-节点管理-修改节点,绑定模型。
CSV是文本模式,支持以Excel编辑并保存。
信息发布后,站长可以在10.1图标的内容筛选区、信息列表区、信息处理区对信息进行维护与管理。
分区 | 功能 | 说明 |
内容筛选区 | 内容列表 | 显示所有内容列表。 |
已审核内容 | 显示通过审核的内容列表。 |
未审核内容 | 显示未通过审核的内容列表。 |
推荐内容 | 显示推荐内容的列表。 |
信息列表区 | 点击标题 | 修改点击后的信息。 |
修改 | 修改本条信息。 |
删除 | 删除本条信息。 |
信息处理区 | 审核通过 | 将本条信息设为审核通过状态。 |
批量删除 | 同时删除多条信息。 |
批量移动 | 将当前节点的信息批量转移到其它节点。 |
翻页功能 | 分页展示已发布信息(每页20条)。 |
内容是通过标签抽取,显示在前台。
作为CMS内容管理,很多用户都会有这样的困惑,有时一篇文章需要在多个栏目显示,比如有一篇文章叫《关于发布2009年最新工作计划》的文章,这篇文章的归类是在“企业新闻”中,同时站长又需要把这篇文章归类到“工作计划”栏目中。
对于这样的需求,在逐浪CMS中可以采用以下几种方法:
1、在“工作计划”栏目中添加一篇同样的文章--这是最传统的方法。
2、为“工作计划”节点绑定一个转向链接模型(逐浪CMS内置此模型),然后添加一篇跳转,跳到“企业新闻”下的《关于发布2009年最新工作计划》文章。这样虽然解决了一个栏目列表下显示的问题,但是系统数据库增加了一条主表记录ZL_CommonModel。
3、可以采用逐浪CMS卓越的多节点属性功能来构建。
在添加文章或修改文章时,我们可以设定多节点属性,如下图所示:

点击添加到其它节点后,即会弹出下面的界面:

在这里,您可以选择任何模型相同的节点,勾选即会自动添加在列表中,如下图:

这样,您就可以将此文章添加到系统中的,该文章也拥有了多节点属性。
需要说明的,这样的文章属性,并不是通过ZL_COMMONMODEL内容主表来决定的,而是通过系统的ZL_MultiNode表来定。
ZL_MultiNode表中拥有N_ID、N_ItemID、N_NodeID三个字段,其中N_ItemID、N_NodeID两个字段分别对应主表ZL_COMMONMODEL内容主表中的GeneralID和NodeID。
用户在调用一条信息的时候,如:select * from ZL_CommonModel where NodeID=[id变量],只要加上新的条件即可,如下所示:
select * from ZL_CommonModel where NodeID=[id变量] or GeneralID in (select N_itemID from ZL_MultiNode where N_NodeID=[id变量])
假如我们当前要抽取的节点ID是115,那么只要在条件中加上 NodeID=155 or GeneralID in (select N_itemID from ZL_MultiNode where N_NodeID=155)即可(115为变量)。
生成管理提供了生成静态的HTML、SHTML文件的方式,通过生成静态文件,一方面可以减少网站动态服务器的资源压力,另一方面也可以提高用户的访问感观(访问静态页面的速度与记忆便捷是远超过动态页面的),静态页面也更能被搜索引擎收录。

生成发布模块分的应用我们分五部份讲解。
首先是发布生成设置。
网站的首页生成格式,默认为aspx,即不生成任何效果,直接采用动态访问。
只有设置了首页和其它内容页的格式,才能决定生成的格式。
您需要进入系统配置-网站配置-网站参数配置中,设置首页生成为HTML、HTM、或shtml,首页文件生成后文件存储于网站的根目录,其文件名为“index.html”或“index.shtml”格式,而其它内容生成则需要在[网站参数配置]设置为路径,默认是生成到“html”目录下,这样方便管理静态文件。
需要说明的是,shtml格式作为服务器端文件格式,是一个良好的生成格式,但需要服务器允许执行服务器端文件,目前国内一些普通的虚拟主机不一定支持,而.html则是一个广泛支持的静态格式。

 注意:虽然生成到Html目录便于管理,但是SEO(搜索引擎优化)原则是网站目录越浅,则分值越高,所以一般站点不生成到一个特定的目录,即将[生成静态目录]值填空,如下图所示:
注意:虽然生成到Html目录便于管理,但是SEO(搜索引擎优化)原则是网站目录越浅,则分值越高,所以一般站点不生成到一个特定的目录,即将[生成静态目录]值填空,如下图所示:

对于节点中的生成发布,则需要进入系统设置-节点设置中,修改节点设置中定义。系统提供了详细的设置,用户可以根据需要设定生成(普通节点一般只要设定“列表首页”与“内容页”这两项的文件名即可。

其次是发布生成操作。
进入后台内容管理-生成发布,即可进行生成发布的配置,其中包括发布主页与内容、发布单页、发布栏目、发布专题四大项,分别对不同的页面进行生成操作。

系统同时支持定时发布机制,即通过设定某一时间定时发布,只需要在定时布中进行设置时间保存即可。
系统发布采用线程管理,即一旦启用发布后,可以进入其它的操作,后台会自动完成相应的操作。
再次是生成管理。
点击生成发布下的[生成管理],可以对生成后的静态文件进行管理,包括删除、查看等操作,从而方便的管理生成的静态文件。
你还可以使用站点地图功能。
[站点地图]功能,支持生成符合GOOGLE规范的XML地图、百度新闻开放协议XML生成操作,通过地图生成,可以更好的满足搜索引擎的抓取,从而使网站的搜索引擎优化(SEO)更趋优化,其界面如下:

最后是生成JS管理。
由于大型门户站需要在不同的频道调用内容,而如果信息过多,引用调用如果一味的使用标签生成,则会造成效率降低,系统因而提供了“JS文件管理”功能,通过此功能,可以生成相应的JS,并在不同的页面调用。

在这个页面,用户可自由的添加JS,并进行生成,如下图所示:
生成后的JS可以复制到模板中,并从而输出内容。

对于大型网站,合理的JS调用是必要的,这样可以大大的减少服务器负载,并在调用模块需要更新的时候,可实现“一点操作、全站更新”的效果。
当然,开发者也可以采用Iframe的框架方式进行调用,具体使用可以由开发者自由选择,二者间对比如下:
科目 | JS调用 | Iframe调用 |
HTML输出容量 | 短 | 短 |
HTML页面表现 | 简洁 | Iframe页本身会带输出内容,可以更好的被搜索引擎抓取。 |
更新难度 | 一次性对JS操作 | 需要处理iframe嵌入的页面面内容 |
执行速度 | 快 | 略慢 |
 注意:首页是否生成在系统设置中配置,详见第四章4.2节中内容。
注意:首页是否生成在系统设置中配置,详见第四章4.2节中内容。