
功能 | 说明 |
返回上一级 | 存在于风格操作界面的右上角,如果已经达到最上一级,则自动变成灰色不可用状态,用于管理员在风格目录中导航。 |
新建风格 | 建立一个全新的风格。 |
创建目录 | 创建立一个子目录,以更好的对风格归类。 |
上传风格 | 上传一个本地做好的风格。 |
| 进入编辑模式 |
| 进入子目录查看风格及分类结构 |

功能 | 说明 |
返回上一级 | 存在于风格操作界面的右上角,如果已经达到最上一级,则自动变成灰色不可用状态,用于管理员在风格目录中导航。 |
新建风格 | 建立一个全新的风格。 |
创建目录 | 创建立一个子目录,以更好的对风格归类。 |
上传风格 | 上传一个本地做好的风格。 |
| 进入编辑模式 |
| 进入子目录查看风格及分类结构 |
系统CMS的风格管理采用分离存储技术,所有后台建立的风格均存储于网站根目录下的“skin”文件夹,您可以通过该文件夹来管理。
您可以直接将建立好的CSS文件存储于Skin目录,用于系统调用。
您也可以在Zoomla!逐浪CMS后台在线创建风格,用于系统调用。
blob.pngZoomla!逐浪CMS5.0起,风格不再存于系统根目录下的SKIN文件夹,而是存于:Template/方案名/style。
CSS常见的调用方法有以下四种:
方法一:使用STYLE属性:将STYLE属性直接加在个别的组件标签里。
<组件(标签) STYLE="性质(属性)1: 设定值1; 性质(属性)2: 设定值2; ...}
例如:
<TD STYLE="COLOR:BLUE; font-size:9pt; font-family:"标楷体"; line-height:150%>
这种用法的优点是可灵巧应用于各标签中,但是缺点则是没有整篇文件的『统一性』。
方法二:使用STYLE标签:将样式规则写在<STYLE>...</STYLE>标签之中。
<STYLE TYPE="text/css">
<!—
样式规则表
-->
</STYLE>
例如:
<STYLE TYPE="text/css">
<!—
BODY {
color: BLUE;
background: #FFFFCC;
font-size: 9pt}
TD, P {
COLOR: GREEN;
font-size: 9pt}
-->
</STYLE>
通常是将整个的<STYLE>...</STYLE>结构写在网页的<HEAD></HEAD>部份之中。这种用法的优点就是在于整篇文件的统一性,只要是有声明的的组件即会套用该样式规则。缺点是在灵活度不足、代码维护不便。
方法三:使用 LINK标签:将样式规则写在.css的样式档案中,再以<LINK>标签引入。
假设我们把样式规则存成一个example.css的档案,我们只要在网页中加入:
<LINK REL=STYLESHEET TYPE="text/css" HREF="example.css">
即可套用该样式档案中所制定好的样式了。通常是将LINK标签写在网页的<HEAD></HEAD>部份之中。这种用法的优点就是在于可以把要套用相同样式规则的数篇文件都指定到同一个样式档案即可。缺点是在个别文件或组件的灵活度不足。
方法四:使用@import引入:跟LINK用法很像,但必须放在<STYLE>...</STYLE>中。
<STYLE TYPE="text/css">
<!—
@import url(引入的样式表的地址、路径与档名);
-->
</STYLE>
例如:
<STYLE TYPE="text/css">
<!—
@import url(http://yourweb/example.css);
-->
</STYLE>
要注意的是,行末的分号是绝对不可少的!切记切记!
而四种应用方法各有其优缺点,您可以综合地使用,并不会相互抵触。但是如果相同的性质属性遇上重复的声明的话,就要考虑套用优先权的问题了!
blob.pngCSS调用优先权的顺序有以下的几点原则:
网页设计者的样式设定>使用者的样式设定>浏览器的样式设定
STYLE属性的样式设定> STYLE标签样式设定>链结进来的样式设定
后面声明的样式设定>前面的样式设定
所谓『链结进来的样式设定』指的就是用上面提到过的LINK标签与@import引入这两种应用方式所链结进来的样式设定,blob.png逐浪CMS的模板调用模式一般采用第三种link方式链接,特殊情况下也可以使用第四种调用方式。
进入后台,点击内容管理-按栏目管理,选择您想要发布信息的节点,然后点击右边[添加]按钮,录入相关内容,即可发布一条新信息。
如果节点绑定了多个模型,则发布信息时,会有可选项,如[发布新闻|发布影视],点击添加信息按钮,系统会提供弹片效果,以便快速添加信息。

上图:内容管理与添加按钮的页面
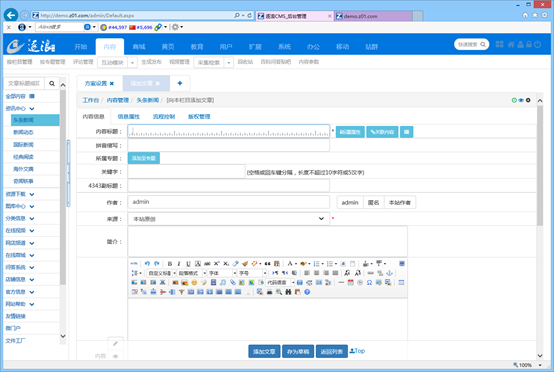
点击添加信息后,即进入内容发布界面。

上图:内容添加弹片页效果
如果您有大批量信息要处理,系统还支持以批量的模式导入,在添加内容菜单下方点击“导入文章”,系统即提供一个与该文章相关联的CSV模板,下载后用Excel程序打开,从第二行开始按CSV模板提供的表格规范添加信息,然后上传即可批量导入信息。

 注意:如果节点没有绑定模型或者是模型没有自定义字段,是不能发布信息的,需要点击系统配置-节点管理-修改节点,绑定模型。
注意:如果节点没有绑定模型或者是模型没有自定义字段,是不能发布信息的,需要点击系统配置-节点管理-修改节点,绑定模型。
CSV是文本模式,支持以Excel编辑并保存。
信息发布后,站长可以在10.1图标的内容筛选区、信息列表区、信息处理区对信息进行维护与管理。
分区 | 功能 | 说明 |
内容筛选区 | 内容列表 | 显示所有内容列表。 |
已审核内容 | 显示通过审核的内容列表。 | |
未审核内容 | 显示未通过审核的内容列表。 | |
推荐内容 | 显示推荐内容的列表。 | |
信息列表区 | 点击标题 | 修改点击后的信息。 |
修改 | 修改本条信息。 | |
删除 | 删除本条信息。 | |
信息处理区 | 审核通过 | 将本条信息设为审核通过状态。 |
批量删除 | 同时删除多条信息。 | |
批量移动 | 将当前节点的信息批量转移到其它节点。 | |
翻页功能 | 分页展示已发布信息(每页20条)。 |
内容是通过标签抽取,显示在前台。