在逐浪CMS的内容分页中,系统提供了自由的分页功能。
1、首先点击后台-系统配置-风格与标签管理,点击添加分页标签。

2、在这里,注意要选择[内容分页],然后在标签内容中,编辑相关分页HTML代码。

3、点击保存。
4、然后进入内容页编辑,抽取信息数据源,我们可以看到我们的内容标签格式分别是下方的形式:
{SField sid="旅游线路数据源标签" FD="NodeID" page="0"/}
其中page="0"即为分页识别符,我们只要将这个标签改为:
{SField sid="旅游线路数据源标签" FD="NodeID" page="1"/}
其即具备了分页的功能。
5、接着将我们的分页标签拖入到模板中,内容分页的标签的格式为:
其中Num参数为每页显示字符数(中文汉字算两个字符)。
6、将分页标签拖入网页中的任何需要的位置,如下图所示:
{SField sid="文章模型数据源标签" FD="content" page="1"/}
{ZL.Page id="内容分页标签" num="500"/}
保存模板即可生效了。
当然,您也可以根据自己的需要对分页字符显示数进行编辑,例如在模型中增加一个分页字符数的字段,在内容输出时采用数据源的方式输出到num值中。
数据源标签可以实现一次创建表签,多次重复调用数据的功能。
使用数据源标签的模板,一般需要在页头页面定义,定义格式如下:
{ZL.Source id="[数据源标签名"/}
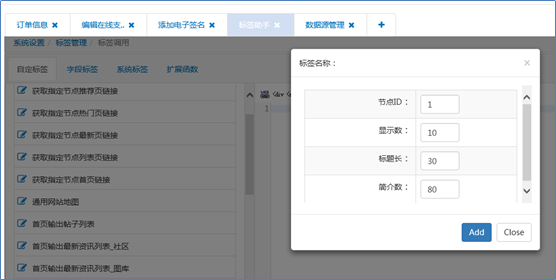
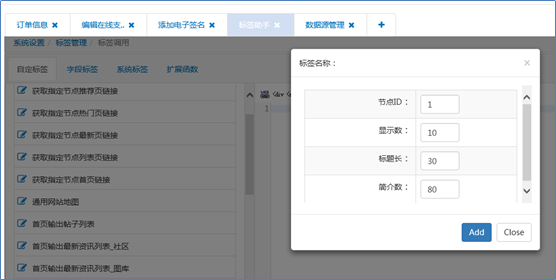
下图是一个模板在调数据库源标签编辑状态时的截图:

我们从上图可以看出,我们数据源标签的字段,需要在编辑标签时,选择“数据字段”中的相应标签抽取。
数据源标签一般由两部份构成:
首先是位于模板第一行的引用,一次引用,即代表一次性将该页所需要动的动态信息一次性查询出来,如{ZL.Source id="节点栏目信息数据源"/}。
对应的是位于模板中的相应字段输出,如{SField sid="节点栏目信息数据源" FD="NodeName" page="0"/}代表输出节点名称。
数据源标签输出时,还带一个Page参数,如{SField sid="节点栏目信息数据源" FD="NodeName" page="0"/}中的Page=”0”,此参数为定义是否分页,属性设置为:
参数 | 作用 |
Page=”0” | 不分页 |
Page=”1” | 自动分页 |
Page=”2” | 手动分页符
分页
|
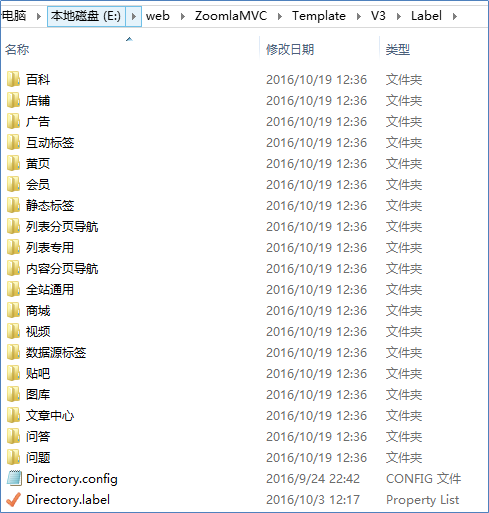
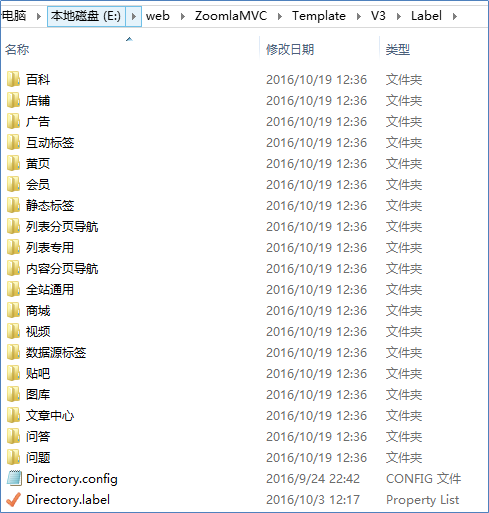
最新的逐浪CMS,标签存于Template-模板方案-label文件夹中,如果要导出,只要拷贝文件夹到其它方案中即可,

对于单个的标签,则需要定义Directory.label中字节,使之拥有唯一标签属性,才能在后台可检索查询到:

在早期版本,点击[系统设置—风格模板与标签管理—标签导出],可以执行导出操作,将所有自定义标签导出为XML文件,导出的文件为:App_Data/LabelExport.xml,通过导出操作您可以对系统内的标签进行备份、或转移到其它采用Zoomla!逐浪CMS构建的网站系统中。

导出后,您只要将通过FTP软件将LabelExport.xml下载备份即可(本地直接复制备份即可)。
如果您需要对单个的标签进行导入导出操作,则可以点击标签列表—勾选对应的标签,然后点击下方的[批量导出]按钮导出即可,如下图所示:

每次导出会自动覆盖原LabelExport.xml中的标签信息。
实例一:使用父栏目规则调用标签
建立一个动态标签,查询ZL_COMMONMODEL内容主表,建立一个普通参数NodeID,
查询条件设为:(NodeID=@NodeID or FirstNodeID=@NodeID) and status=99。
在其中为@NodeID为自定义普通参数,在调入模板时需要输入调用的父节点ID即可实现相关调用。
在ZL_COMMONMODEL内容主表中,FirstNodeID用于记录系统第二层、也就是ZL_Node中父节点为根(即ParentID=0)的信息,即用户在任何层级添加信息,都会在ZL_COMMONMODEL内容主表中的FirstNodeID字段内存入其二级节点信息,便于多节点调用,从而实现高效调用。
实例二:查询父栏目及其下属节点所有信息的标签
建立一个动态标签,查询ZL_COMMONMODEL内容主表,建立一个普通参数NodeID,
查询条件设为:NodeID in (select NodeID from ZL_Node where ParentID=@NodeID) or NodeID=@NodeID,其中为@NodeID为自定义普通参数,在调入模板时需要输入调用的父节点ID即可实现相关调用。
本标签可全站通行使用。
实例三:子栏目页模板查询父栏目信息
在设计栏目列表页模板时,常常需要使用这样的导航标签格式:
您现在的位置:网站首页>>新闻中心>>国内新闻
其中红色部份为父栏目节点的名称,其设计思路为建立一个动态标签,查询ZL_NODE表,建立一个页面参数NodeID,用于获取当前节点的ID、并传递查询,查询条件为:NodeID in (select ParentID from ZL_Node where NodeID=@NodeID),由于系统自动接受了页面@NodeID传递的数据,即实现了查询父栏目节点信息的能力,达到了设计效果要求。
本标签适用于子栏目列表页使用。
实例四:内容页点击数标签制作方法
您可以引用内容页数据源,也可以采用动态页面采数读取出当前内容页的ID(本文采用内容页数据源方法),引用JavaScript,在想要显示的访问统计数的位置放入下方代码即可:
<script type="text/javascript" src="/Common/GetHits.aspx?id={SField sid="内容页数据源标签" FD="GENERALID"/}"></script>
实例五:评论标签的设计
评论功能是于网站后台—节点管理中定义的,您首先需要开放该节点的评论功能。
如果您需要在内容页关联评论,只要建立数据源标签(或采用动态页面采数读取出当前内容页的ID),然后进行关联调用,调用格式如下:
<a href="/Comments/commentfor.aspx?id={SField sid="内容页数据源标签" FD="GENERALID"/}" target="_blank">发表评论>></a>
当然,您也可以采用iframe框架格式在内容页嵌入评论功能。
事实上,您如果认真改进,评论标签还可以做成问券、互动等诸多功能。
实例六:循环标签的设计
上面的标签制作都是针对单一的标签或动态页面设计标签,那么我们有没有一个方法能够实现内容的相应循环显示?答案是理所当然的。
Zoomla!逐浪CMS的标签为我们循环方式调用数据提供了便利,下面我们以调用一组父栏目内容循环显示的标签,来解释这个标签的设计思路。
首先我们建立一个名为“自动嵌套基础类”的动态标签,该标签中设定一个名为NodeID自定义普通参数(标签名称可为任何数)用于在另一个标签中引用,然后在标签内容中放入相关的内容,注意,在这里不能使用{Repeate}{/Repeate}这个循环参数,如下图所示:

接下来我们建立一个名为“自动嵌套调用类”的动态标签,查询表ZL_Node 表的ID。在标签内容中我们引入之前建立的基础子类,同时将其普通参数处填上本标签查询出来的NodeID(即下图的“{Field=”NODEID”/}”,并引用{Repeate}{/Repeate}循环参数,如下图所示:

这样,由于由于我们的{Field=”NODEID”/}参数是随着我们的调用自动循环的,于是一个精巧、实用的循环引用标签就做出来了,效果如下图所示:
该标签制作的思路可在逐浪CMS官方论坛查到,网址:http://bbs.z01.com/PItem?id=11337

实例六:循环标签的设计

在逐浪cms新版本中多出的一个计数器的功能,大家会觉得很奇怪怎么去使用,到底有什么用,其实计数器的本质很简单
就是一直累加,不会出现重复的数字,1,2,3,4,5,6.。。。一直这样累加下去;大家可能会很奇怪这有什么用呢
不就是1,2,3,4,5,6... 其实 这个问题是因使用环境的需求而开发出来的,我想大家在开发时经常会碰到要使用JavaScript
当我们要去快速的定位一个元素的时候就需要知道这个元素的id值,这样的话我就可以快速的找到我们要的元素了,之后的操作就
可以根据个人的需求进行操作了,大家可能会奇怪这和计数器有什么关联吗,我怎么知道元素的id是多少啊,有意思的东西就在这里了
首先我们在制作标签的时候可以这样写
假设循环五次:
{Repeat}
<li id=“Element[ERR:(jsp}”><a href="#">这是我们在开发中经常试用的标签</a></li>
{/Repeat}
输出的结果会变成
<li id=“Element1”><a href="#">这是我们在开发中经常试用的标签</a></li>
<li id=“Element2”><a href="#">这是我们在开发中经常试用的标签</a></li>
<li id=“Element3”><a herf="#">这是我们在开发中经常试用的标签</a></li>
<li id=“Element4”><a href="#">这是我们在开发中经常试用的标签</a></li>
<li id=“Element5”><a href="#">这是我们在开发中经常试用的标签</a></li>
id没有重复而且连贯没有中断
这样的话我们就可以更具自己的要求查找可更改自己所要更改的元素
或者批量的寻找我们所要检索的信息:
示例:
for(i=1;i<=5;i++)
{
temp = document.getElmentById)不可识别的扩展函数标签])/}" />
该标签的作用是:当字段中有图片,则输出图片,否则显示“暂无图片”。
注意:“文章模型数据源标签”为变量,可能随用户的使用而不同。
实例八:截取字段
/iiiii/ij/few.jpg
$---截断字符
0---从第0个开始取
1---取到第一个结束
作用:从[/iiiii/ij/few.jpg$/iioweewfeo/0000/2.jpg]变量中,抽取$标识前的内容并显示出来,如本实例最终在表现层输出的内容为[/iiiii/ij/few.jpg]
标签建好后可以在前台任意位置调用输出动态数据:
动态标签可以在任何页面引用,分页列表支持分页显示,数据源标签可节省查询效率,需要在模板中引用数据输出。
动态标签的调用格式为[ERR:("标签名")标签不存在],其中 NodeID="0" 为变量参数,可于第二步编辑中定义或增减变量。
在系统的模板编辑中,我们可以引用标签,如下图所示:

为安全计,任何CMS都不能将模板引擎与所有动态页面结合,有一些动态页面则不能调用标准的标签,Zoomla!逐浪CMS开发者们认识到这个问题,于是对标签进行了扩展性的开发支持,从而使标签支持在任意动态页面输出,如<%Call.Label("[ERR:(\"标签名称\")标签不存在]"); %>方法则能在非模板引擎页输出动态标签。这也是Zoomla!逐浪CMS特有的标签灵活应用,掌握此法则开发将会事半功倍。