静态标签可以视其为一段HTML代码集,静态标签中可以包含系统标签和用户自定义标签,通过静态标签的调用可以使网站的相同的代码集合到一起,比如导航、菜单等模板都可以使用这类标签调用,从而提高模板设计的效率。
动态标签开发的根本原理是采用标准的Transact-SQL规则,同时配合Zoomla!逐浪CMS的功能函数,以达到用户自由设计功能标签之目标。

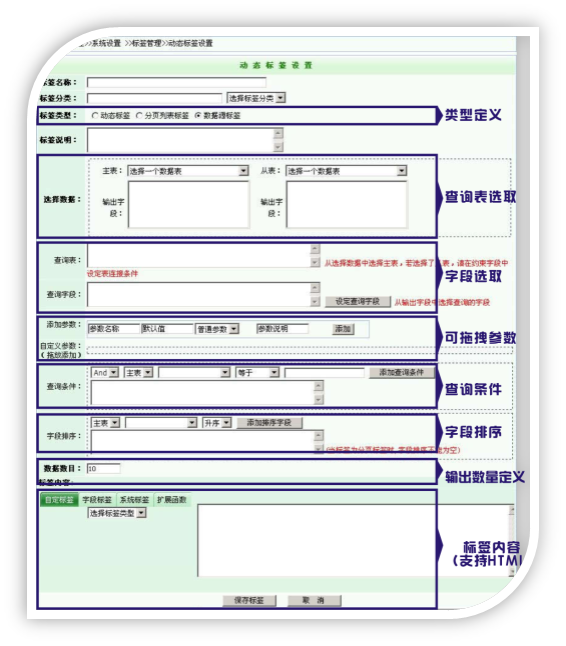
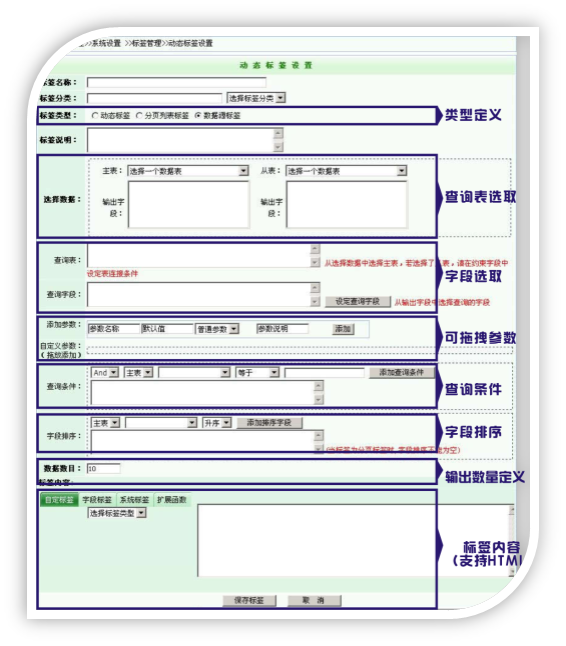
下图表现的即为Transact-SQL语法与Zoomla!逐浪CMS标签间关系:

在建立好了查询关系和条件后,在标签内容左则的字段标签会提供相应的字段,使用者只需要在标签内容的输入框内输入相应的HTML代码(支持CSS与JavaScript定义),点击保存即可建立标签。
 小技巧:在建立动态标签时,填好标签名、选择标签分类,在选择好表后,如果您要调用该表所有字段,直接点击【查询字段】中的“设定查询字段”按钮,即可自动转为查询所有字段,而不再需要进行一一选择。
小技巧:在建立动态标签时,填好标签名、选择标签分类,在选择好表后,如果您要调用该表所有字段,直接点击【查询字段】中的“设定查询字段”按钮,即可自动转为查询所有字段,而不再需要进行一一选择。
可拖拽参数功能是由Zoomla!逐浪CMS自主研发、用于标签设计时的自主定义功能,可拖拽参数分普通参数和页面参数两种类型,参数名称定义支持中文汉字、英文字母以及标点符号。
参数分类 | 使用说明 |
普通参数 | 用于系统的任何位置,添加此此数后,用户可在以后的标签应用中输入定义参数,以达到灵活应用。 |
页面参数 | 直接读取当前页面参数,一般使用在列表与信息页,为自动读取参数,需要配合查询条件使用。 |
可拖拽参数可以自由拖放到查询条件、输出数量定义、标签内容三个区,自由灵活。
 注意:由于可拖拽参数事实是面向用户开放的一个参数功能,因此我们在接下来的教程中可能会直接以“参数”来指代。
注意:由于可拖拽参数事实是面向用户开放的一个参数功能,因此我们在接下来的教程中可能会直接以“参数”来指代。
 注意:由于自定义参数很多时候会和Transact-SQL语句联合使用,所以不推荐使用标点符号作为参数名称。
注意:由于自定义参数很多时候会和Transact-SQL语句联合使用,所以不推荐使用标点符号作为参数名称。
动态标签由“系统通配符+标签名+参数”的形式组成,其中参数非必须部分,例如下面的五段代码都可以是一个有效的标签:
{ ZL.Label id="父栏目通用标题调用"/ }
{ ZL.Label id="父栏目通用标题调用" NodeID="20"/}
{ ZL.Label id="父栏目通用标题调用" 调用节点="20"/}
{ ZL.Label id="父栏目通用标题调用" *="20"/}
{ ZL.Label id="父栏目通用标题调用"调用节点="20" ClassID=”6”/}
在查询动态标签时,如需要查询该表的所有字段,可采用Windows的标准通配符[*]来查询,双表联合查询则可采用规则为:[ZL1_name].*,[ZL_name2].*,统一填写于[查询字段]中即可。
 提示:动态标签的具体使用教程可参数Zoomla!逐浪CMS官方发布的视频教程。
提示:动态标签的具体使用教程可参数Zoomla!逐浪CMS官方发布的视频教程。
分页列表标签是用于栏目或频道页模板,用于对信息进行分页的,在创建动态标签时,点中“分页列表标签”即可创建。
 需要注意的是,创建分页标签时,字段排序不能为空,否则标签失效。
需要注意的是,创建分页标签时,字段排序不能为空,否则标签失效。




 小技巧:在建立动态标签时,填好标签名、选择标签分类,在选择好表后,如果您要调用该表所有字段,直接点击【查询字段】中的“设定查询字段”按钮,即可自动转为查询所有字段,而不再需要进行一一选择。
小技巧:在建立动态标签时,填好标签名、选择标签分类,在选择好表后,如果您要调用该表所有字段,直接点击【查询字段】中的“设定查询字段”按钮,即可自动转为查询所有字段,而不再需要进行一一选择。

 提示:动态标签的具体使用教程可参数Zoomla!逐浪CMS官方发布的视频教程。
提示:动态标签的具体使用教程可参数Zoomla!逐浪CMS官方发布的视频教程。 需要注意的是,创建分页标签时,字段排序不能为空,否则标签失效。
需要注意的是,创建分页标签时,字段排序不能为空,否则标签失效。