最新的逐浪CMS,标签存于Template-模板方案-label文件夹中,如果要导出,只要拷贝文件夹到其它方案中即可,

对于单个的标签,则需要定义Directory.label中字节,使之拥有唯一标签属性,才能在后台可检索查询到:

在早期版本,点击[系统设置—风格模板与标签管理—标签导出],可以执行导出操作,将所有自定义标签导出为XML文件,导出的文件为:App_Data/LabelExport.xml,通过导出操作您可以对系统内的标签进行备份、或转移到其它采用Zoomla!逐浪CMS构建的网站系统中。

导出后,您只要将通过FTP软件将LabelExport.xml下载备份即可(本地直接复制备份即可)。
如果您需要对单个的标签进行导入导出操作,则可以点击标签列表—勾选对应的标签,然后点击下方的[批量导出]按钮导出即可,如下图所示:

每次导出会自动覆盖原LabelExport.xml中的标签信息。
实例一:使用父栏目规则调用标签
建立一个动态标签,查询ZL_COMMONMODEL内容主表,建立一个普通参数NodeID,
查询条件设为:(NodeID=@NodeID or FirstNodeID=@NodeID) and status=99。
在其中为@NodeID为自定义普通参数,在调入模板时需要输入调用的父节点ID即可实现相关调用。
在ZL_COMMONMODEL内容主表中,FirstNodeID用于记录系统第二层、也就是ZL_Node中父节点为根(即ParentID=0)的信息,即用户在任何层级添加信息,都会在ZL_COMMONMODEL内容主表中的FirstNodeID字段内存入其二级节点信息,便于多节点调用,从而实现高效调用。
实例二:查询父栏目及其下属节点所有信息的标签
建立一个动态标签,查询ZL_COMMONMODEL内容主表,建立一个普通参数NodeID,
查询条件设为:NodeID in (select NodeID from ZL_Node where ParentID=@NodeID) or NodeID=@NodeID,其中为@NodeID为自定义普通参数,在调入模板时需要输入调用的父节点ID即可实现相关调用。
本标签可全站通行使用。
实例三:子栏目页模板查询父栏目信息
在设计栏目列表页模板时,常常需要使用这样的导航标签格式:
您现在的位置:网站首页>>新闻中心>>国内新闻
其中红色部份为父栏目节点的名称,其设计思路为建立一个动态标签,查询ZL_NODE表,建立一个页面参数NodeID,用于获取当前节点的ID、并传递查询,查询条件为:NodeID in (select ParentID from ZL_Node where NodeID=@NodeID),由于系统自动接受了页面@NodeID传递的数据,即实现了查询父栏目节点信息的能力,达到了设计效果要求。
本标签适用于子栏目列表页使用。
实例四:内容页点击数标签制作方法
您可以引用内容页数据源,也可以采用动态页面采数读取出当前内容页的ID(本文采用内容页数据源方法),引用JavaScript,在想要显示的访问统计数的位置放入下方代码即可:
<script type="text/javascript" src="/Common/GetHits.aspx?id={SField sid="内容页数据源标签" FD="GENERALID"/}"></script>
实例五:评论标签的设计
评论功能是于网站后台—节点管理中定义的,您首先需要开放该节点的评论功能。
如果您需要在内容页关联评论,只要建立数据源标签(或采用动态页面采数读取出当前内容页的ID),然后进行关联调用,调用格式如下:
<a href="/Comments/commentfor.aspx?id={SField sid="内容页数据源标签" FD="GENERALID"/}" target="_blank">发表评论>></a>
当然,您也可以采用iframe框架格式在内容页嵌入评论功能。
事实上,您如果认真改进,评论标签还可以做成问券、互动等诸多功能。
实例六:循环标签的设计
上面的标签制作都是针对单一的标签或动态页面设计标签,那么我们有没有一个方法能够实现内容的相应循环显示?答案是理所当然的。
Zoomla!逐浪CMS的标签为我们循环方式调用数据提供了便利,下面我们以调用一组父栏目内容循环显示的标签,来解释这个标签的设计思路。
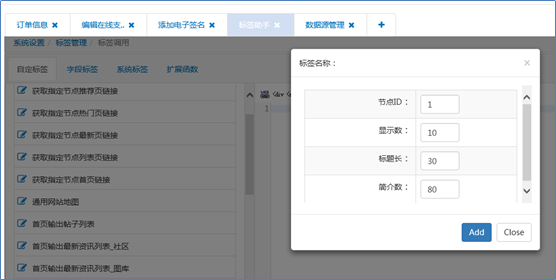
首先我们建立一个名为“自动嵌套基础类”的动态标签,该标签中设定一个名为NodeID自定义普通参数(标签名称可为任何数)用于在另一个标签中引用,然后在标签内容中放入相关的内容,注意,在这里不能使用{Repeate}{/Repeate}这个循环参数,如下图所示:

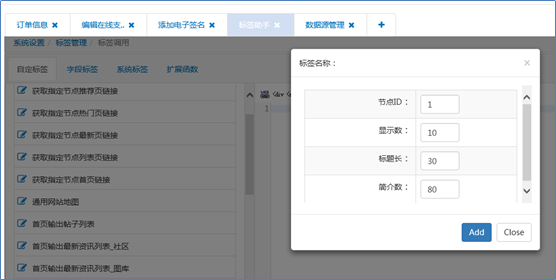
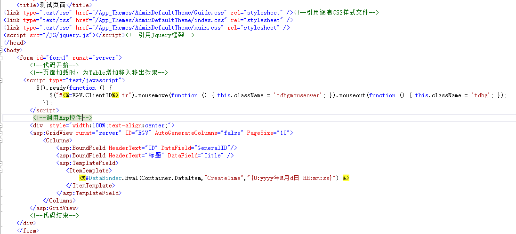
接下来我们建立一个名为“自动嵌套调用类”的动态标签,查询表ZL_Node 表的ID。在标签内容中我们引入之前建立的基础子类,同时将其普通参数处填上本标签查询出来的NodeID(即下图的“{Field=”NODEID”/}”,并引用{Repeate}{/Repeate}循环参数,如下图所示:

这样,由于由于我们的{Field=”NODEID”/}参数是随着我们的调用自动循环的,于是一个精巧、实用的循环引用标签就做出来了,效果如下图所示:
该标签制作的思路可在逐浪CMS官方论坛查到,网址:http://bbs.z01.com/PItem?id=11337

实例六:循环标签的设计

在逐浪cms新版本中多出的一个计数器的功能,大家会觉得很奇怪怎么去使用,到底有什么用,其实计数器的本质很简单
就是一直累加,不会出现重复的数字,1,2,3,4,5,6.。。。一直这样累加下去;大家可能会很奇怪这有什么用呢
不就是1,2,3,4,5,6... 其实 这个问题是因使用环境的需求而开发出来的,我想大家在开发时经常会碰到要使用JavaScript
当我们要去快速的定位一个元素的时候就需要知道这个元素的id值,这样的话我就可以快速的找到我们要的元素了,之后的操作就
可以根据个人的需求进行操作了,大家可能会奇怪这和计数器有什么关联吗,我怎么知道元素的id是多少啊,有意思的东西就在这里了
首先我们在制作标签的时候可以这样写
假设循环五次:
{Repeat}
<li id=“Element[ERR:(jsp}”><a href="#">这是我们在开发中经常试用的标签</a></li>
{/Repeat}
输出的结果会变成
<li id=“Element1”><a href="#">这是我们在开发中经常试用的标签</a></li>
<li id=“Element2”><a href="#">这是我们在开发中经常试用的标签</a></li>
<li id=“Element3”><a herf="#">这是我们在开发中经常试用的标签</a></li>
<li id=“Element4”><a href="#">这是我们在开发中经常试用的标签</a></li>
<li id=“Element5”><a href="#">这是我们在开发中经常试用的标签</a></li>
id没有重复而且连贯没有中断
这样的话我们就可以更具自己的要求查找可更改自己所要更改的元素
或者批量的寻找我们所要检索的信息:
示例:
for(i=1;i<=5;i++)
{
temp = document.getElmentById)不可识别的扩展函数标签])/}" />
该标签的作用是:当字段中有图片,则输出图片,否则显示“暂无图片”。
注意:“文章模型数据源标签”为变量,可能随用户的使用而不同。
实例八:截取字段
/iiiii/ij/few.jpg
$---截断字符
0---从第0个开始取
1---取到第一个结束
作用:从[/iiiii/ij/few.jpg$/iioweewfeo/0000/2.jpg]变量中,抽取$标识前的内容并显示出来,如本实例最终在表现层输出的内容为[/iiiii/ij/few.jpg]
标签建好后可以在前台任意位置调用输出动态数据:
动态标签可以在任何页面引用,分页列表支持分页显示,数据源标签可节省查询效率,需要在模板中引用数据输出。
动态标签的调用格式为[ERR:("标签名")标签不存在],其中 NodeID="0" 为变量参数,可于第二步编辑中定义或增减变量。
在系统的模板编辑中,我们可以引用标签,如下图所示:

为安全计,任何CMS都不能将模板引擎与所有动态页面结合,有一些动态页面则不能调用标准的标签,Zoomla!逐浪CMS开发者们认识到这个问题,于是对标签进行了扩展性的开发支持,从而使标签支持在任意动态页面输出,如<%Call.Label("[ERR:(\"标签名称\")标签不存在]"); %>方法则能在非模板引擎页输出动态标签。这也是Zoomla!逐浪CMS特有的标签灵活应用,掌握此法则开发将会事半功倍。
在实际的开发中,我们往往一个数据库不够应用,或需要引用第三方数据库。
Zoomla!逐浪CMS为我们提供了这样的应用,你只要配置了系统的Config/ConnectionStrings.config中Plug Connection String节点,即可在创建标签时读取副库,相应配置方法请见第三章《3.6高级安装》 。
下图为配置副库的界面:

外部数据源支持MSSQL、ACCESS、Oracle、Excel等格式,从而最大程度上提供数据接入便利。
配置好了副库后,在创建标签时,可以选择“从数据库”,即可读取其字段,并进行应用开发,界面如下:

Zoomla!逐浪CMS基于最新的微软Visual Studio 2013研发,优秀的工具保证优秀的功能与扩展支持性。
高级的用户可能需要进行自主的二次开发,作为开放性的软件内核,我们支持自由的进行二次开发,我们在下载了逐浪CMS程序后(即发布的不含.cs的源码包),打开Visual Studio,选择菜单栏—文件—网站:

选择逐浪CMS所在的文件夹,点击打开按钮:

弹出提示框,点是

好了,逐浪CMS已经打开,在Visual Stadio文件管理器的右方,我们可以看到逐浪CMS的目录结构与aspx文件(如下图所示)。

开发者在此界面,可以采用Visual Studio进行自由的二次开发,如增加文件夹、增加文件、调用数据库。
本教程中示范增加一个页面,并调用系统数据库直接输出在自定义的Default2.aspx文件上。
选中文件夹--右键—添加—Web窗体.(示例:为在3D这个文件夹下新建页面)

页面文件名称输入Default2.aspx

以上操作完成,我们就在3D文件夹下,建立了一个名为Default2.aspx的页面文件了。

有两个文件,一个为Default2.aspx(前台页面文件,放置html和asp控件),Default2.aspx.cs是后台文件,书写C#代码。
以上操作完成后,我们就可以通过http://地址:端口/3D/Default2.aspx访问这个页面了,如图.

三,完成一个示例:从数据库指定表中获取数据,并在页面输出显示
1,以上操作完成,我们就拥有一个空白页面了,下一步我们开始书写代码
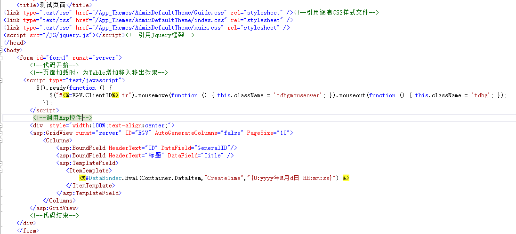
打开Default2.aspx.cs文件,在Page_Load中调用逐浪的内置函数,书写代码。
Defaul2t.aspx.cs中

Default2.aspx中

代码书写完成后,我们就可以在前台查看效果了